Web Serial Api – Arduino

L’API Web Serial fournit aux sites Web un moyen de lire et d’écrire sur des périphériques série. Ces appareils peuvent être connectés via un port série, ou être des appareils USB ou Bluetooth qui émulent un port série.
Ici nous allons étudier un cas très simple d’un Arduino Nano envoyant un message à une page Web.
Programme pour l’Arduino
C’est un petit programme qui tourne sur toutes les versions d’Arduino disposant d’un port série. Il envoie toutes les secondes la phrase « Hello World ». Il faut utiliser l’IDE d’Arduino pour écrire et télécharger le programme. Ce n’est pas décrit ici, vu que sur le web, il existe de nombreux tutoriels.
/*
Serial Print
*/
void setup() {
// initialize serial communication at 9600 bits per second:
Serial.begin(9600);
}
// the loop routine runs over and over again forever:
void loop() {
Serial.println("Hello");
delay(300);
Serial.println("World");
delay(300);
Serial.println("");
delay(300); // delay 300 ms
}Programme pour la page Web
A l’aide d’un éditeur de texte comme Notepad++, il faut écrire une page web « WebSerial.html ». Elle peut être sauvée dans un dossier local. Un serveur web n’est pas nécessaire. On lance la page dans un navigateur moderne comme « Chrome ».
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name = "author" content = "André Buhart F1ATB">
<title>Web Serial Api</title>
<script>
var port;
var lineBuffer = '';
async function getReader() {
var port = await navigator.serial.requestPort({});
await port.open({ baudRate: 9600 });
const appendStream = new WritableStream({
write(chunk) {
lineBuffer += chunk;
var lines = lineBuffer.split('\n');
while (lines.length > 1) {
var message=lines.shift();
console.log(message);
document.getElementById("info").innerHTML=message;
}
lineBuffer = lines.pop();
}
});
port.readable
.pipeThrough(new TextDecoderStream())
.pipeTo(appendStream);
}
function listSerial(){
if (port) {
port.close();
port = undefined;
}
else {
console.log("Look for Serial Port")
getReader();
}
}
</script>
</head>
<body>
<button onclick="listSerial();">Connect</button>
<div id="info"></div>
</body>
</html>
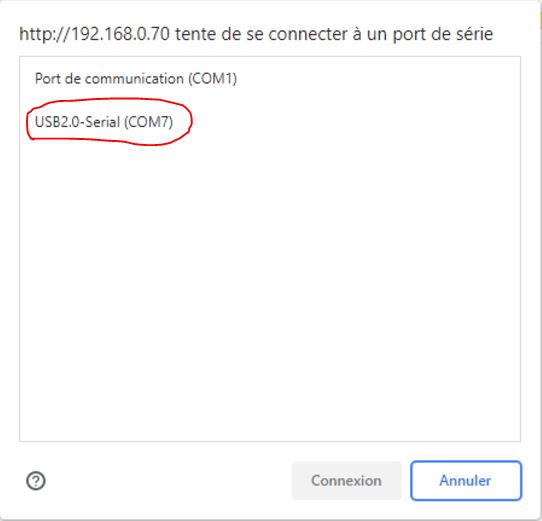
La clé de cette application en Javascript est la fonction asynchrone « async function getReader () » qui permet de lister les périphériques série et de se connecter à 9600 bauds. À l’ouverture de la page, appuyez sur « Connect » pour afficher la liste des périphériques visibles par votre PC et sélectionnez celui correspondant à l’Arduino. En cas de souci, déconnectez et reconnectez l’Arduino. Le message s’affiche sur la page web et la console du navigateur que l’on peut ouvrir par Maj-Ctrl-I.
À présent, libre à vous de développer une application à base d’Arduino. Une page web, même en local, peut fournir une bonne interface de commande pour piloter un projet. Bien sûr, il est possible d’envoyer des commandes vers l’Arduino. Il faut se référer à la documentation en ligne autour du « Web Serial API ».